Calendar Landing Page
The Calendar is the landing page of all of the published events related to your Unit.
Calendar Layout
Header
The Header is the large image across the top of the page. You can change this image, if desired. See Adding Images for directions.
Eventings Listing
The Events listing is a list of all of your events in chronological order, starting with the soonest. Past events will be hidden from this list, but are still searchable and viewable in the Calendar widget. Events must be “Published” to display on this list.
Each event will show an image (inset), event title, unit(s), event start time, event location, and teaser. Each of these fields are editable on the specific Event page. See Adding/Editing an Event Page for details.
Calendar Widget & Search
Above the calendar widget is a search bar. Users can search for a term or title.
The calendar displays just below the search bar. It highlights a day in red if there is an event on that day. Users can click the day and the Eventings Listing will display only events occurring on that day. Users can click back to previous months, select a day, and view events that occurred on that day.
Below the calendar are filters that can help web users find an event. Audience, Category, Research Expertise, and Unit are all fields that function as tags in an Event page. Users should add the relevant tags to their Event so that they display in this search function. Visit Curating an Event Page for more details about these tags.
Other Widgets
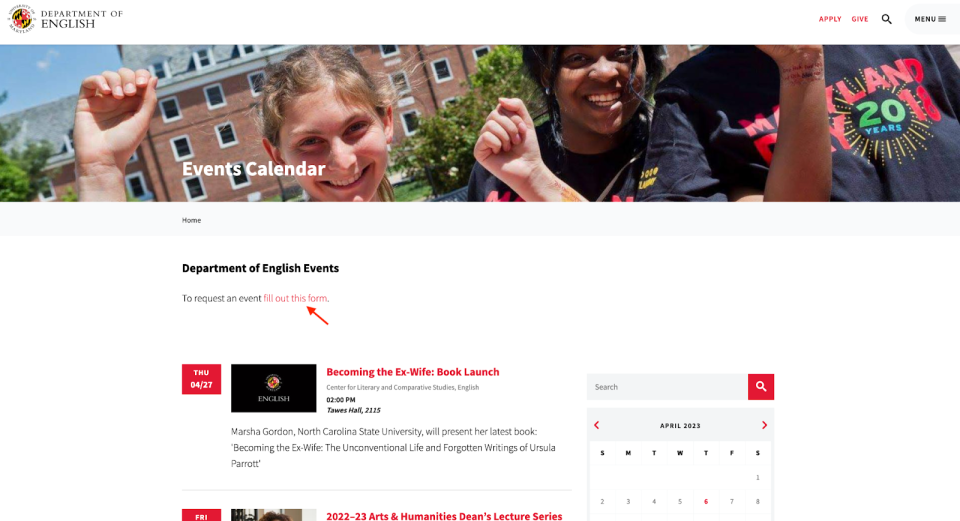
The Calendar landing page functions similarly to a Basic Page. Therefore, you can add other widgets and rearrange them as desired. For example, the Department of English added a WYSIWYG widget with text and a link to the top of their Calendar landing page so visitors can request an event: